In this month’s A11y App Review, we’re discussing the nuances of the auto-complete suggestion feature in search boxes—a feature many of us have come to appreciate. Auto-complete provides suggestions based on the characters entered, helping us be more efficient when searching.

The Challenge:
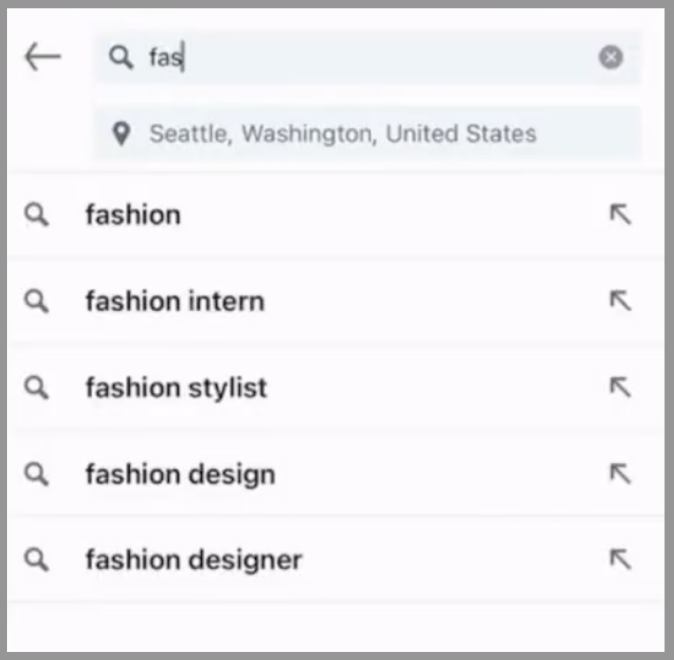
A screen reader user attempting to search for a job on the LinkedIn app encounters an issue where instead of receiving auditory feedback confirming the word typed, the screen reader only announces the letter and number of auto-complete suggestions available. The lack of confirmation of the word typed can create a cumbersome and time-consuming experience, often necessitating sighted assistance.
Recommended Best Practice:
When implementing auto-complete functionality, it is essential to ensure it is correctly configured for screen readers. The feature should not interfere with the screen reader’s ability to announce typed characters and completed words. Auto-complete suggestions should be announced only after the user has received confirmation of the typed characters and completed words. Additionally, users should be informed about how to navigate and select from the list of suggestions using the screen reader.
Additional Information on how to code this type of feature can be found on the Harvard University Digital Accessibility website

